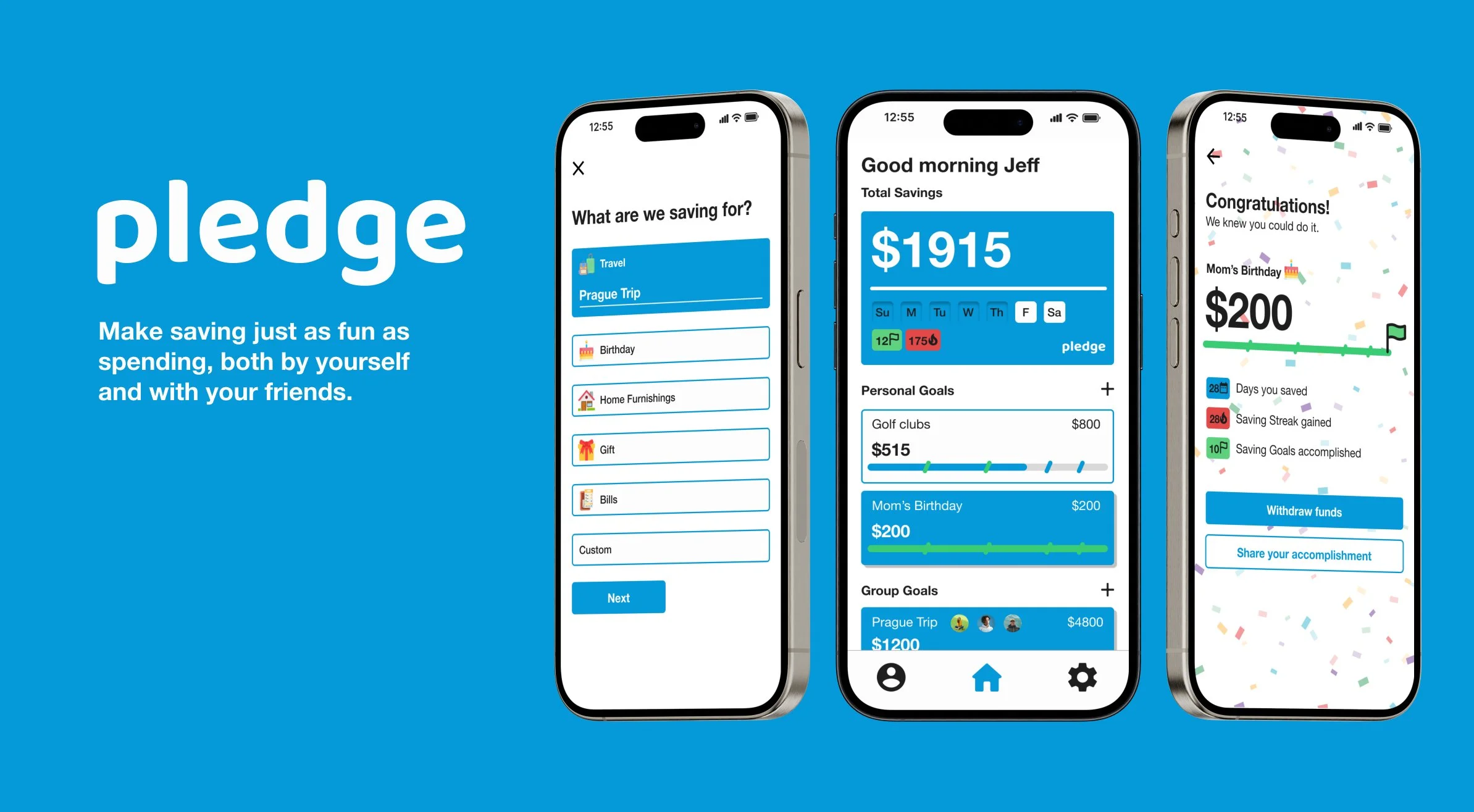
Creating an app that makes saving money just as fun as spending it
The Project Process
Role: Sole Designer
Timeline: 5 weeks
Tools: Figma
Research
Statistical Data
Competitive Analysis
User Interviews
Define
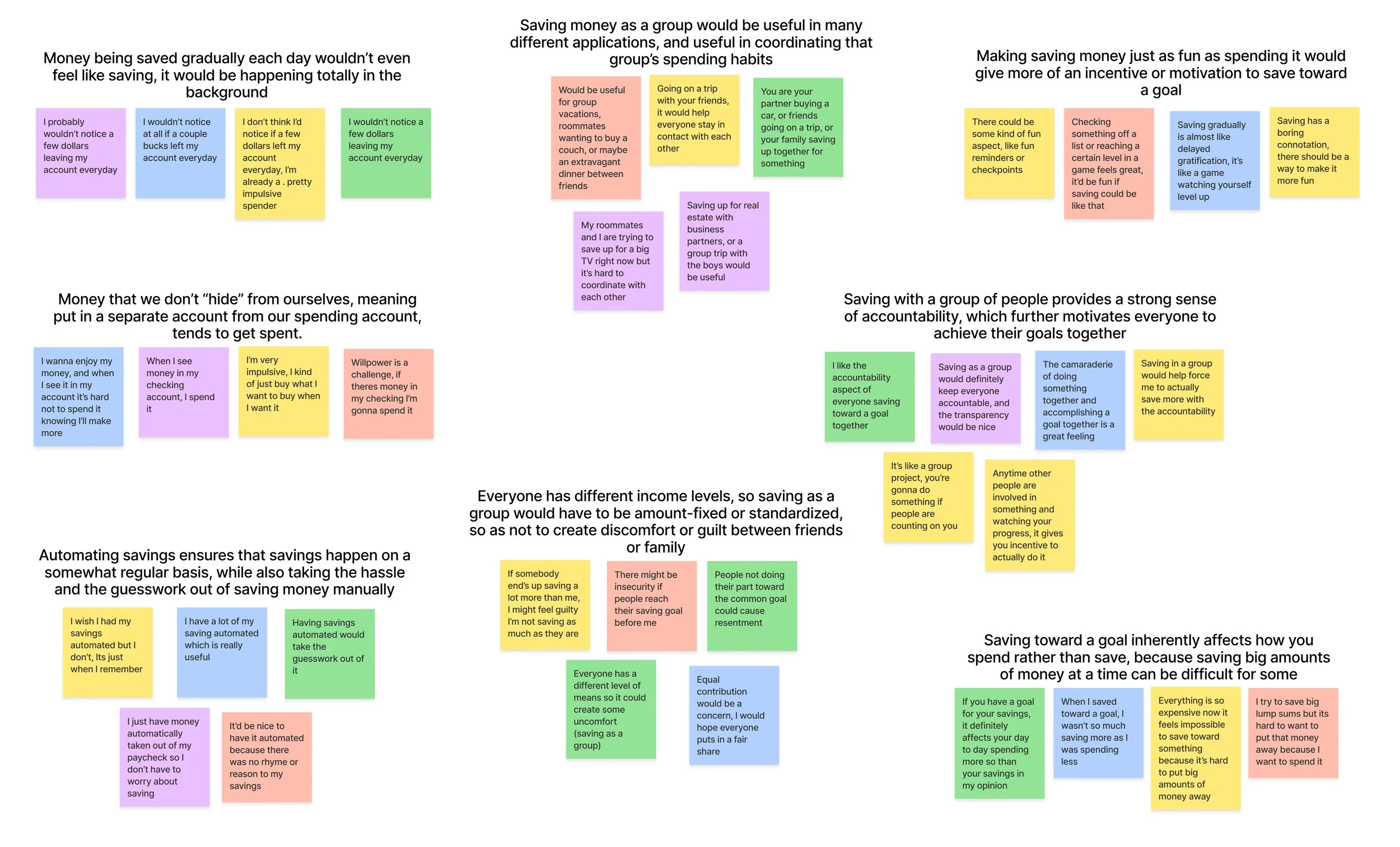
Affinity Mapping
User Personas
Feature Roadmapping
User Flows
Sitemapping
Design
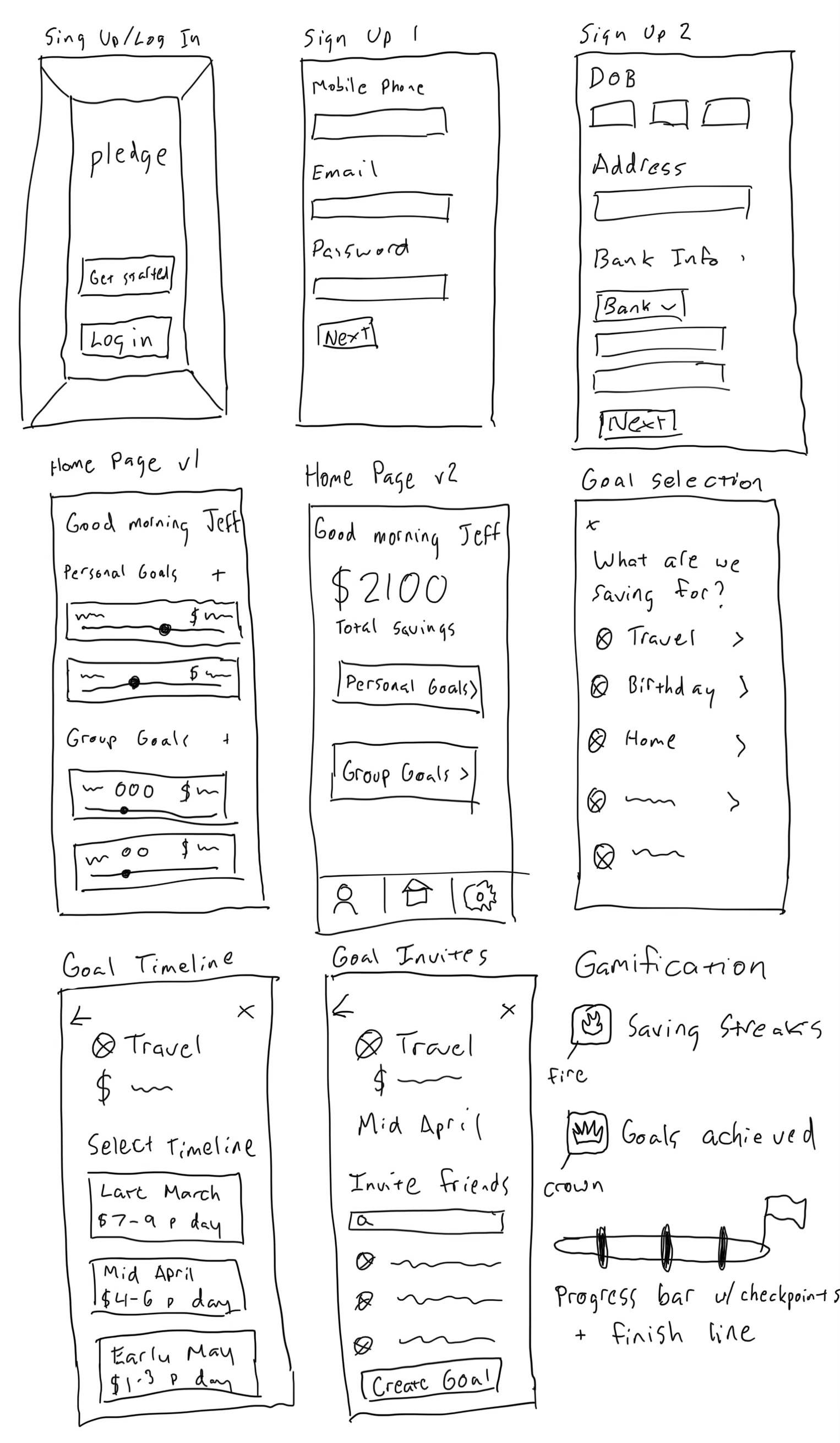
Low-Fidelity Wireframes
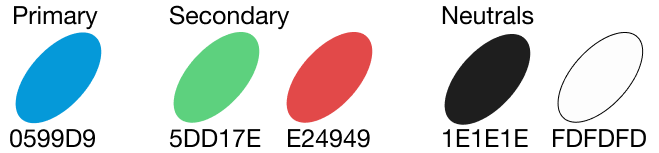
Branding
High-Fidelity Wireframes
Test
Prototyping
Usability Testing
Problem
Young adults have trouble setting money aside for savings goals
As of 2023, the median savings account in the US has just $1200. Of those being surveyed, 41% of people had less than $500 in their savings. How can we engage these people into making saving just as fun as spending?
Solution
Take the hassle of saving out of the user’s hands with group accountability and rewarding checkpoints
Make the pledge
Pledge how much you’d like the save
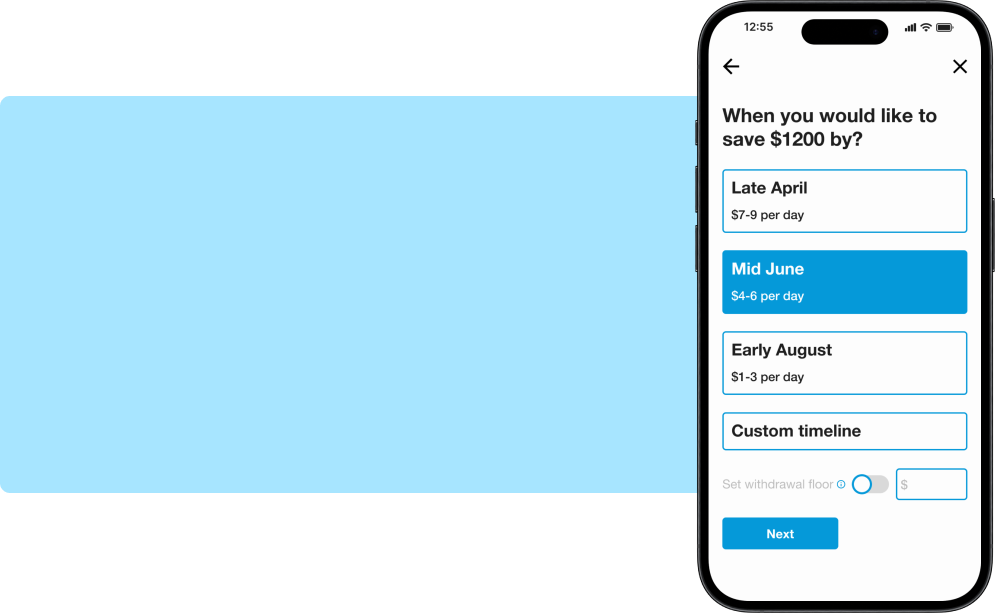
Pick your timeline
Automatic daily deposits help you get there without having to lift a finger
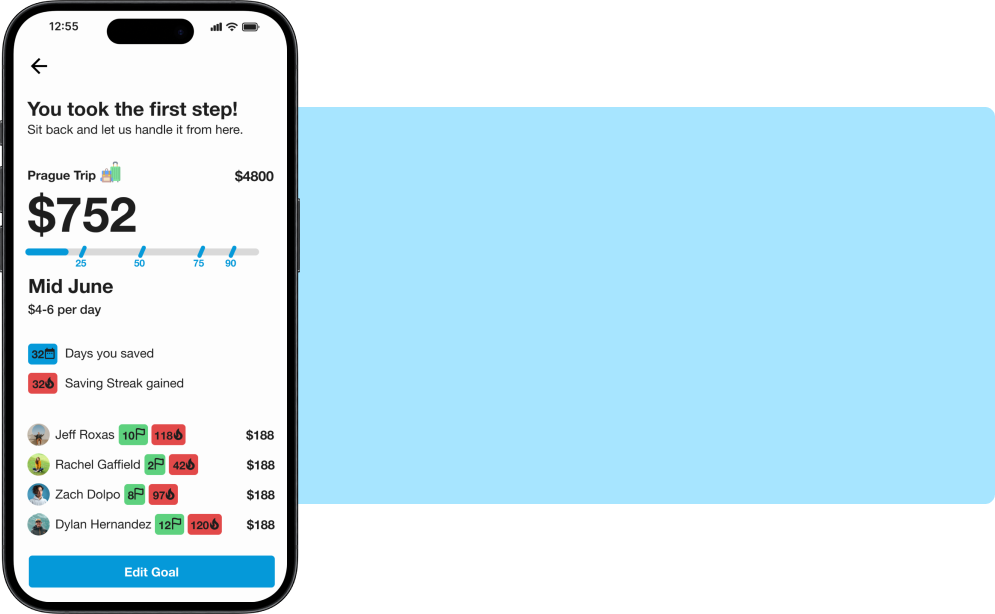
Save with friends
Achieve common savings goals together
Hold each other accountable
Camaraderie enhances motivation
Have some fun
Gain badges for savings streaks and goals
Checkpoints keep you engaged throughout the journey
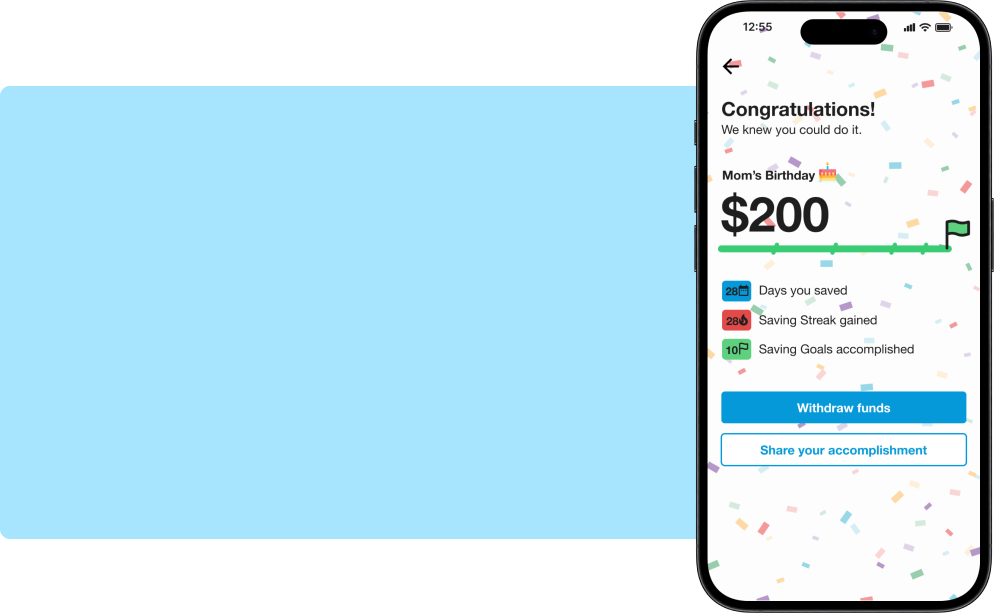
Completing a goal feels more rewarding than it would through a traditional banking app
Research
63% of working people are unable to cover an unexpected $500 expense
While this may be due mostly in part to financial pressures and rising cost of living, are there any non-financial factors that could be contributing to this problem?
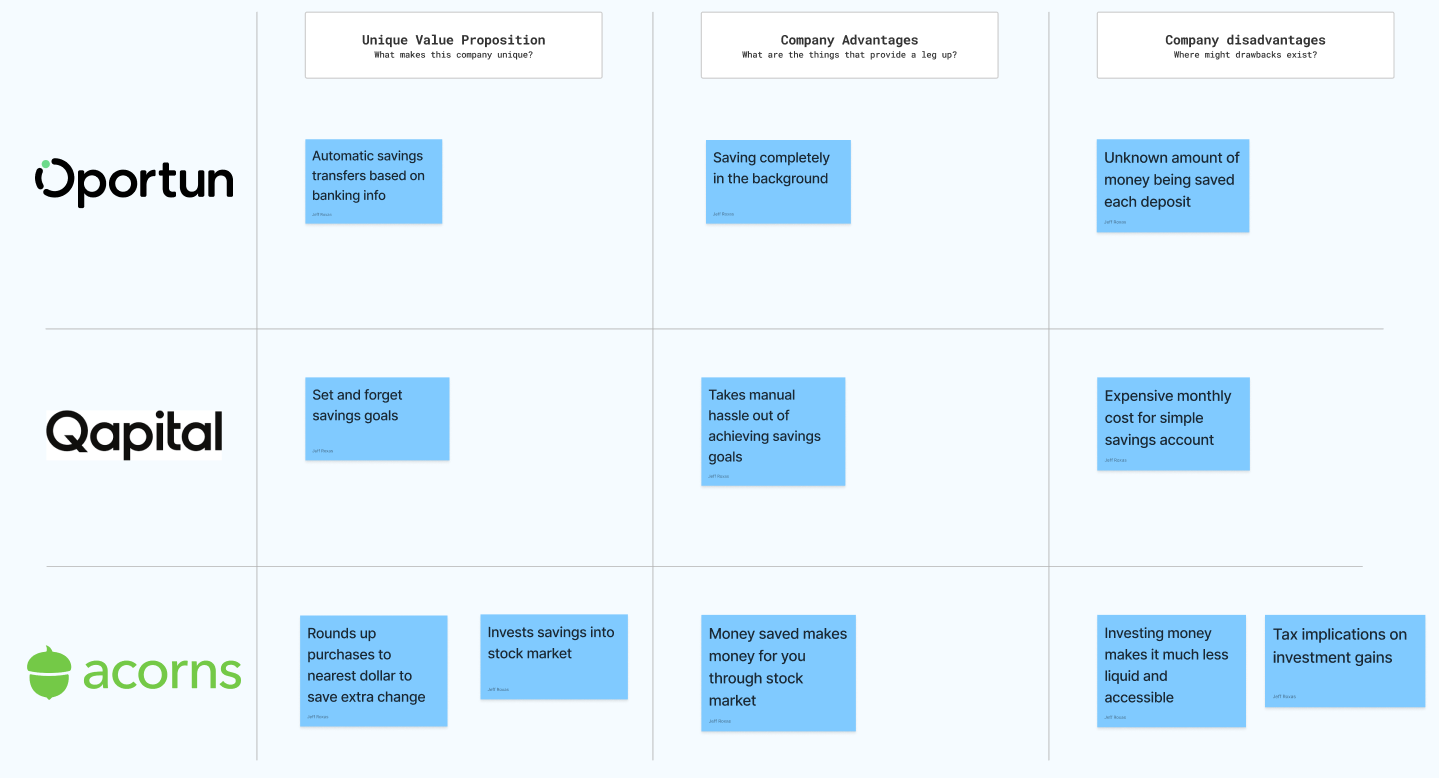
Competitor Analysis
No other service offers new or alternative ways of saving, and any sort of fun to be had is severely lacking
Interview Research Goals
How do people save their money?
What do people who are good at saving their money do that people who aren’t do not?
Are there any non-financial factors that prevent people from saving money?
Key Insights
If saving was more fun, there would be more incentive to do it
Money that doesn’t get put somewhere else gets spent regardless of amount
Personal accountability is hard when it comes to keeping your hands out of your own pockets
Saving with others can help accountability and motivation to save
The best savers have it all automated
How might we encourage users to save money in a way that increases both accountability and motivation?
Define
User Personas
Make saving easier for the non-saver and exciting for the regular saver
Ensuring usefulness for both good savers and bad savers allows the product to cover the whole spectrum of users and increases possible use cases.
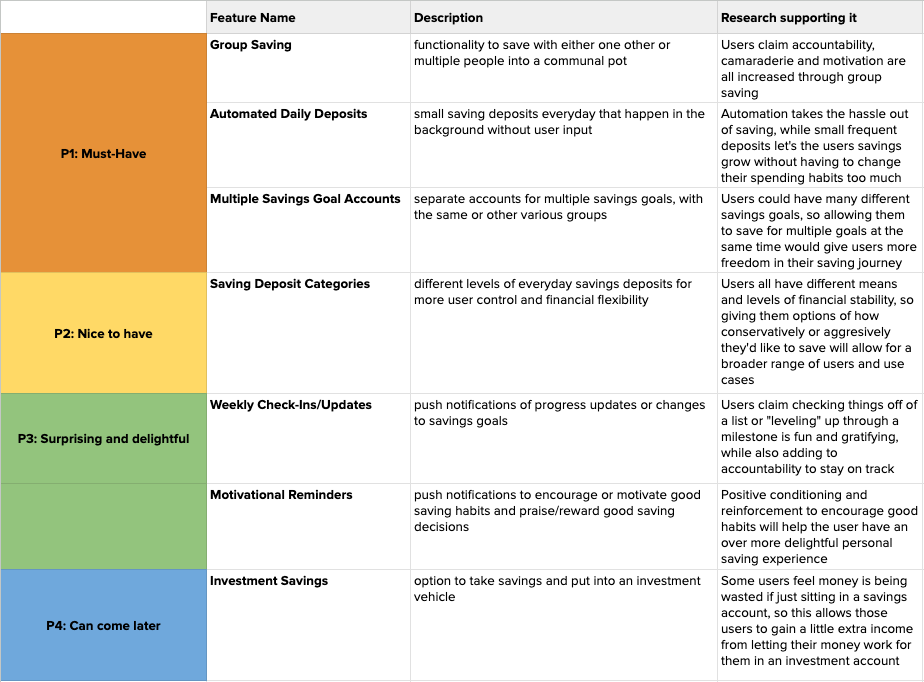
Feature Roadmap
Saving with a group toward a common goal can increase accountability of every user in the group
Not only is saving to go on a trip with your friends fun, it is proven to be more effective. Committing to a goal with another person increases the likelihood of that goal being achieved by 65%.
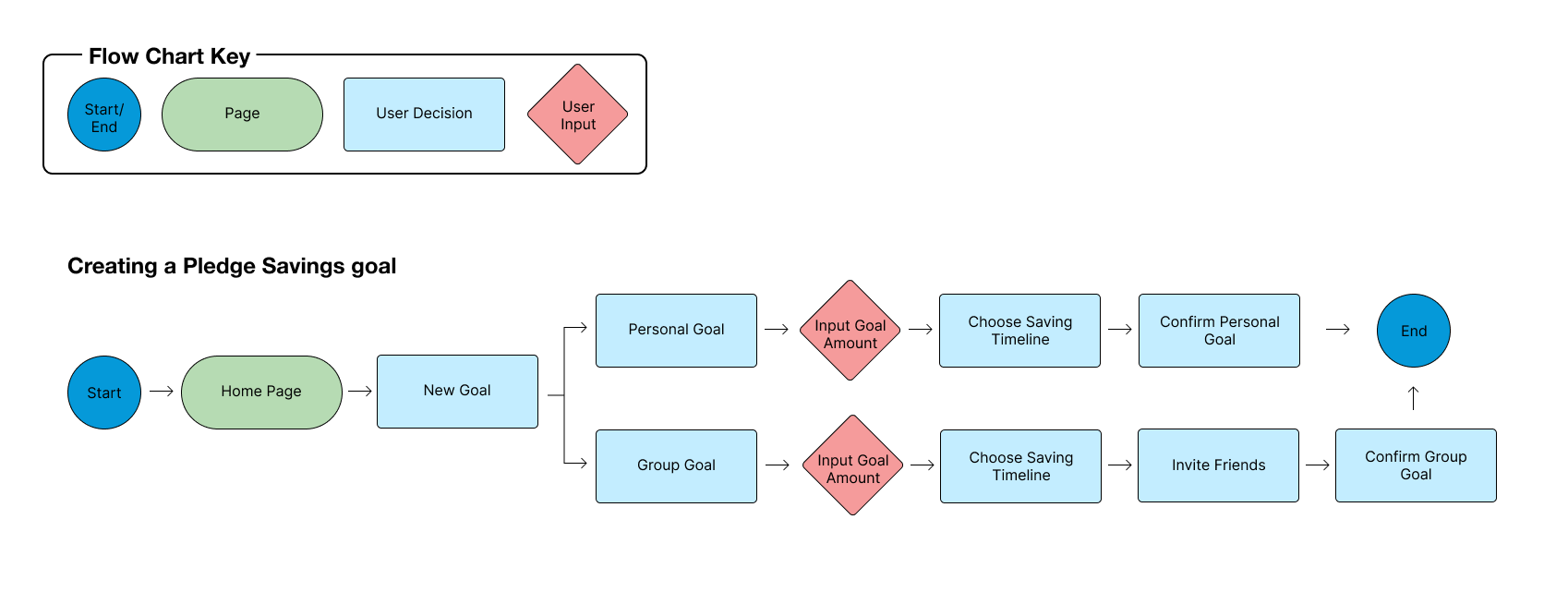
User Flow
Making the task of creating a savings goal as simple as possible leads to the creation of more goals
And once a goal is started, there is more motivation to finish it.
Sitemap
Keeping the information architecture straightforward allows for better focus on the main issue of saving money
Staying focused on creating a tool for the users to do one thing very effectively keeps the project streamlined and helps get the MVP out to the market quicker.
Design
Low-Fidelity Wireframes
Gamifying aspects to saving can help users stay motivated toward their goals
Adding game features can be the perfect solution to help make savings more fun. Game-like features can increase engagement by up to 90%. That means users can stay motivated toward their goals while the automated saving deposits does all the hard work for them.
Branding
Color Palette
Typography
The branding elements need to help the product to feel more fun and exciting than your traditional banking app
The rounded, colorful, lively imagery helps brighten certain pages of the app, complimenting the rounded, laidback nature of the word mark. The simpler sans serif font choice won’t clash for the users attention with the more visually exciting elements on the screen.
Blue represents dependability and calmness
Green represents growth and prosperity
Red represents passion and excitement
High-Fidelity Wireframes
Saving money takes time, so the design must adapt as time goes by
Creating wireframes for the user along different periods in the savings journey helped to gauge what functions and features were necessary for every step of the way. Ensuring that the gaming features felt both intuitive and rewarding was made much easier by designing for every step of that savings process.
Test
Prototype
Users need to feel the excitement of achieving a savings goal
Usability testing proved effective at ensuring features on the app felt intuitive to users. Task completion was a full 100% and post-task satisfaction ranked at 95% overall.
Every participant claimed the “Goal completion” screen was their favorite, many saying they would use the app purely for the satisfaction of getting to that screen.
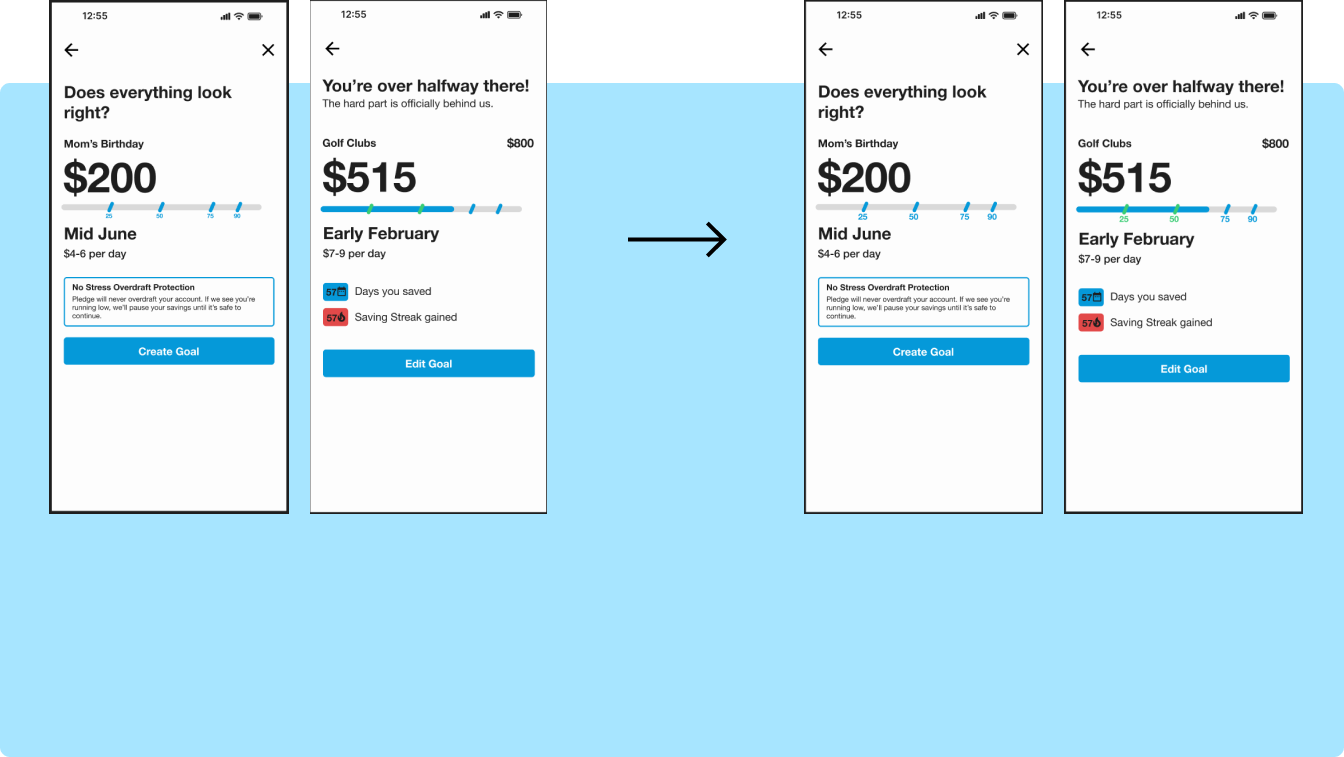
Iterations
Based on user data and feedback from the usability tests, these were the necessary changes to improve the overall experience.
Increased the sizing of percentage markers on goal confirmation page and added percentage markers on goal check-in page to help establish and reinforce the meaning of each percentage checkpoint for the user
Added a tappable info card to explain what each achievement badge means so the user has an understanding of these elements off the bat instead of only being educated after completing a savings goal
Added icons that match the fun, lighthearted tone of the app, to help lessen text fatigue over this category selection, as well as give more character to each of the savings goal choices
Shifted the checkbox icon to the left to enable people using the Tab button or other accessibility tool to more quickly access it, as well as give the checkbox itself more of a natural visual hierarchy
Conclusion
I found this project enriching because of how the problem applied to nearly everyone. Saving money is a universal issue, so unpacking that broad issue into a more refined problem that could be fixed more easily was extremely rewarding. Coming up with “game-like” features was very exciting and forced me to think about the concept of saving from a novel, unique perspective.
If I were to do this project again, I would devote more time developing the group saving feature to allow for more interaction between group members, such as chats, emojis, or reminders to send each other. I would also devote more time to creating animations for interactable elements, especially goal completion elements, to help enhance the joy and excitement of completing a goal.